- Start with a transparent background
- Work to the optimum canvas size
- Think about colour
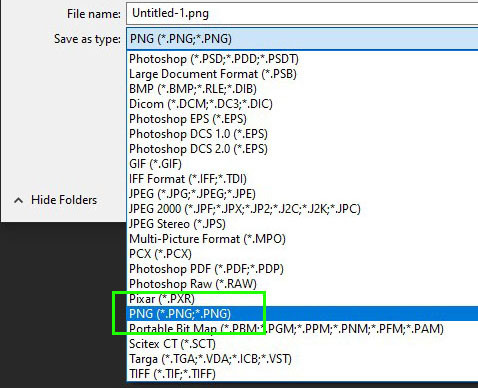
- Save in PNG format
- Crop to remove excess canvas
-
Use image editing software such as Adobe Photoshop, or the free Pixlr X website to create a layout containing a mixture of logos, images and text, then upload this to one of our image-upload designs.
This will allow you to create more complex layouts and use your own choice of fonts.
-
Start with a transparent background
For best results, you should create a canvas with a transparent background:

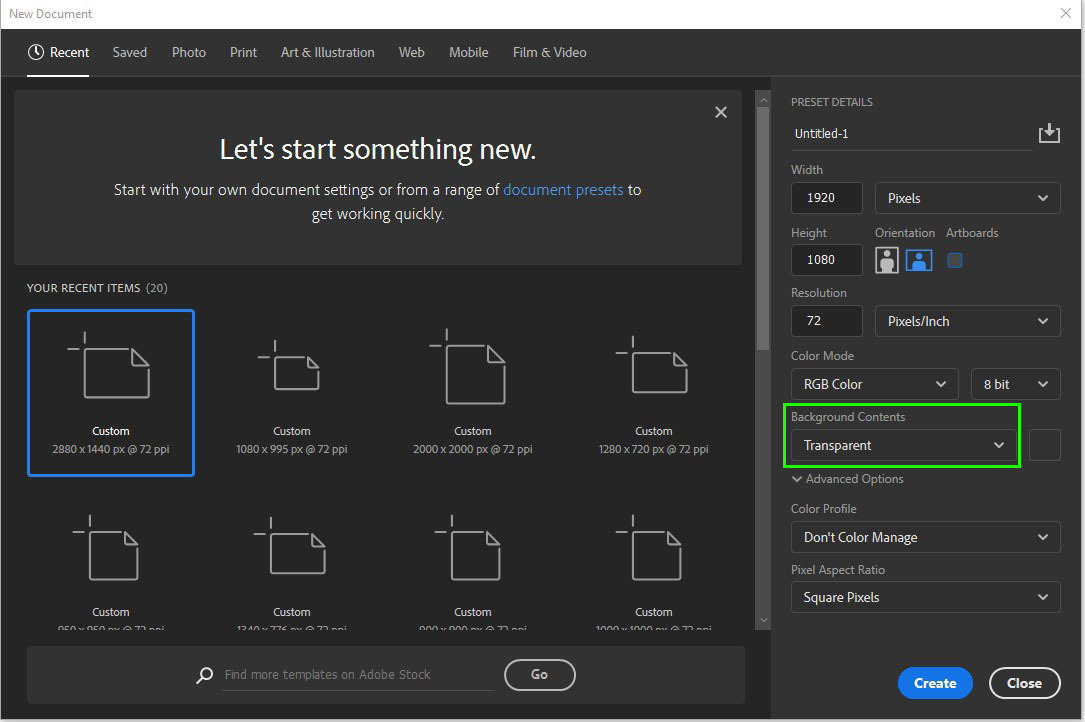
In Photoshop, create a new document and select Transparent under the Background Contents menu.

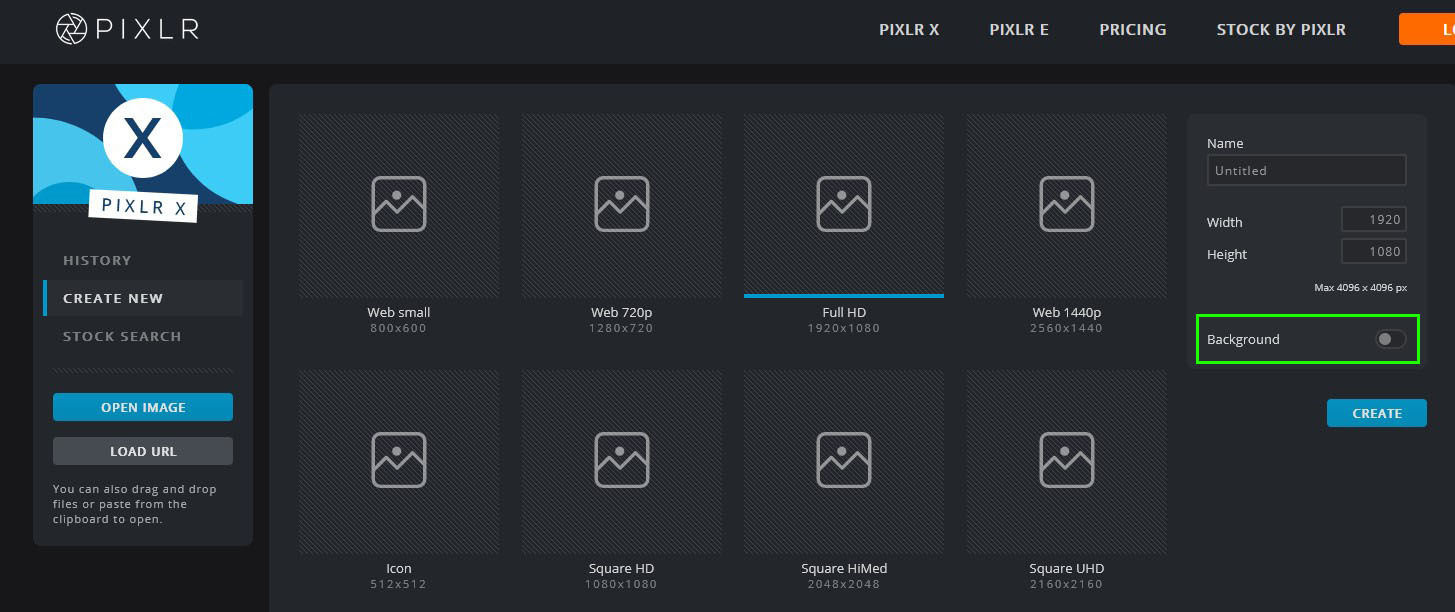
In Pixlr X, when you create your new image make sure the background switch is set to the off position.
-
Work to the optimum canvas size
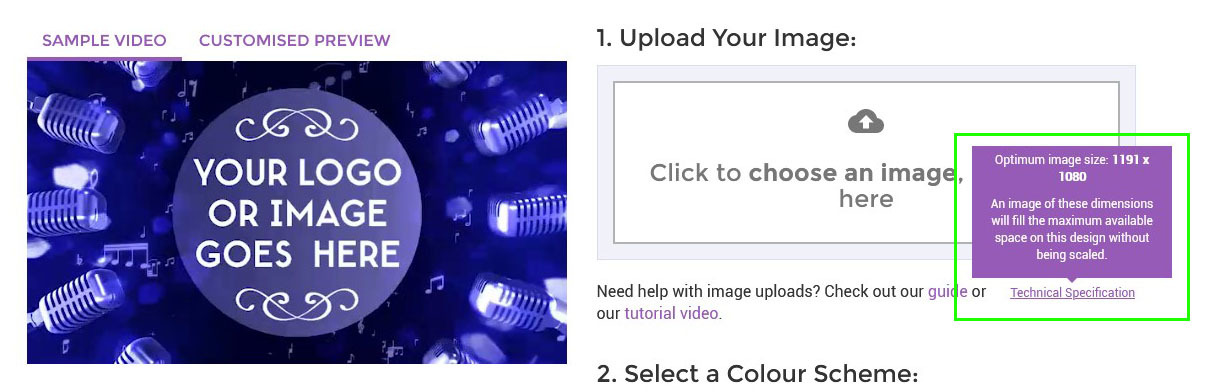
You can see the optimum image size for each design by hovering over the “Technical Specification” link. Use these dimensions when you create your image so that your layout can make the best use of the available space. In most cases this will be 1920 x 1080 pixels, but there are some exceptions:

-
Think about colour
If you’re using a Text in Motion design with a dark background, make sure you use a light text colour so that it stands out, and vice versa.
-
Save in PNG format
It’s important to save your image in PNG format. This preserves the transparent background that you’ve created. (The more common JPEG format doesn’t support transparency).

-
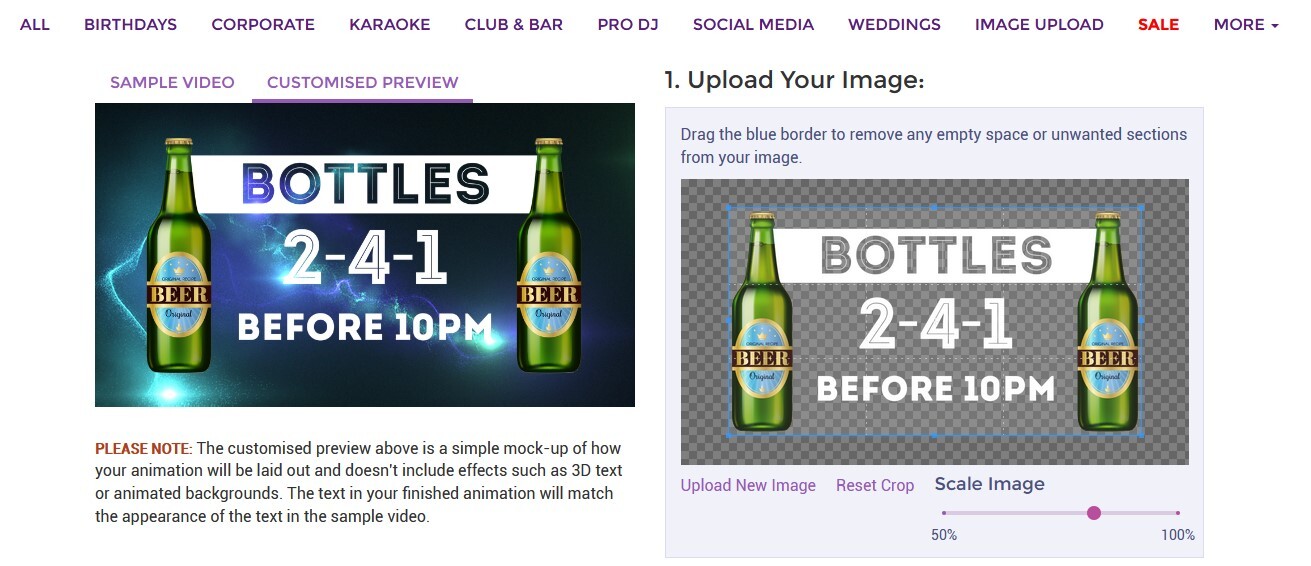
Crop to remove excess canvas
Once you’ve created your layout, use the crop tool to remove any blank space. You can also do this after you’ve uploaded your image to Text in Motion by dragging the blue bars on our image upload panel: